
AI Agent for Your project
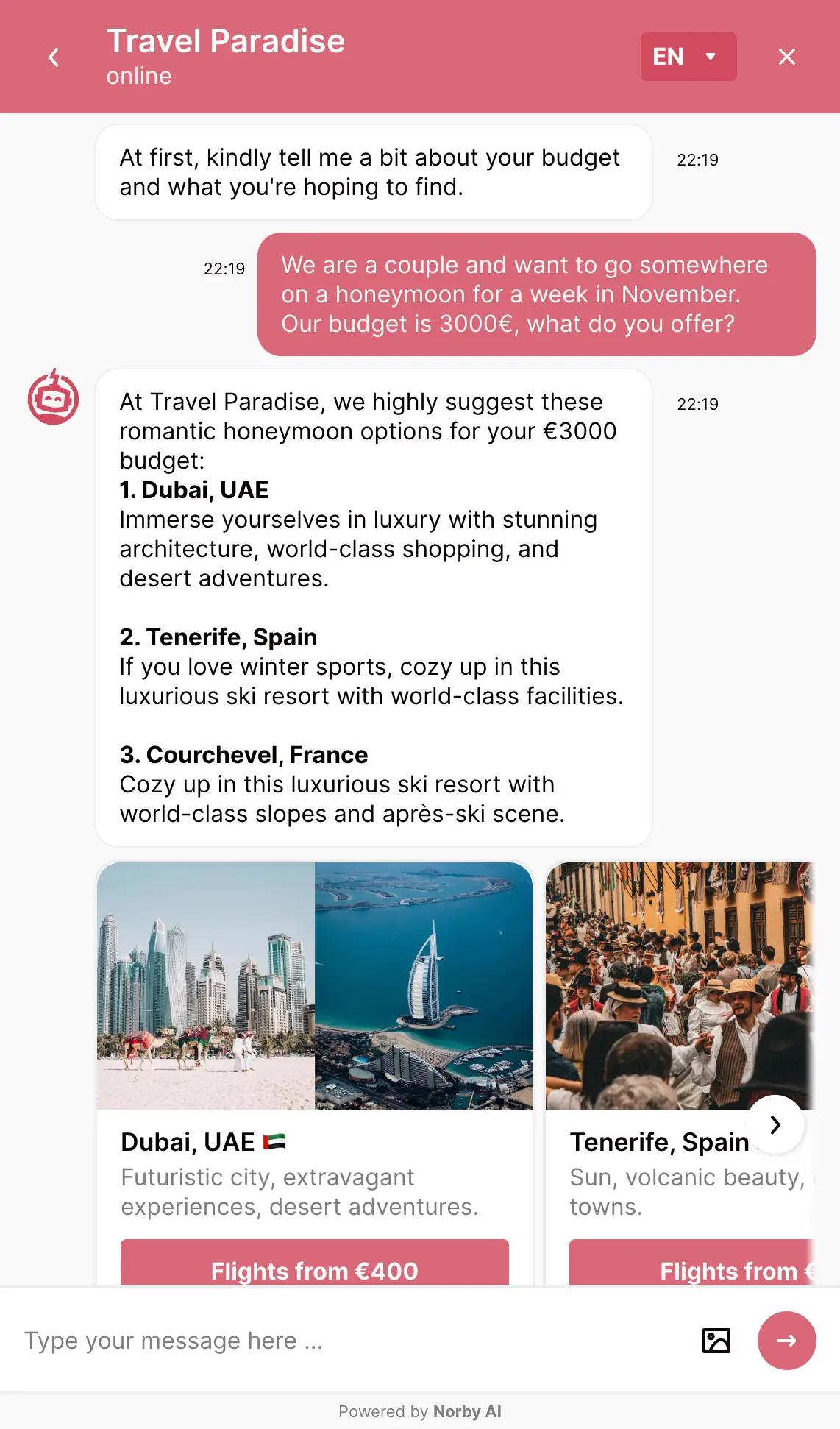
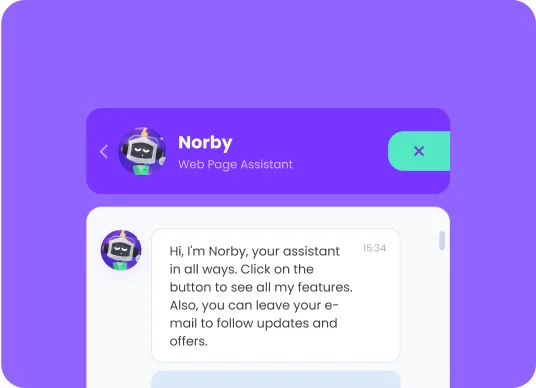
Norby AI transforms Your project’s content into accurate and effective customer responses, automating support and sales through a chat that leverages its own technology and the full power of ChatGPT.


Join the Leaders
How to Start





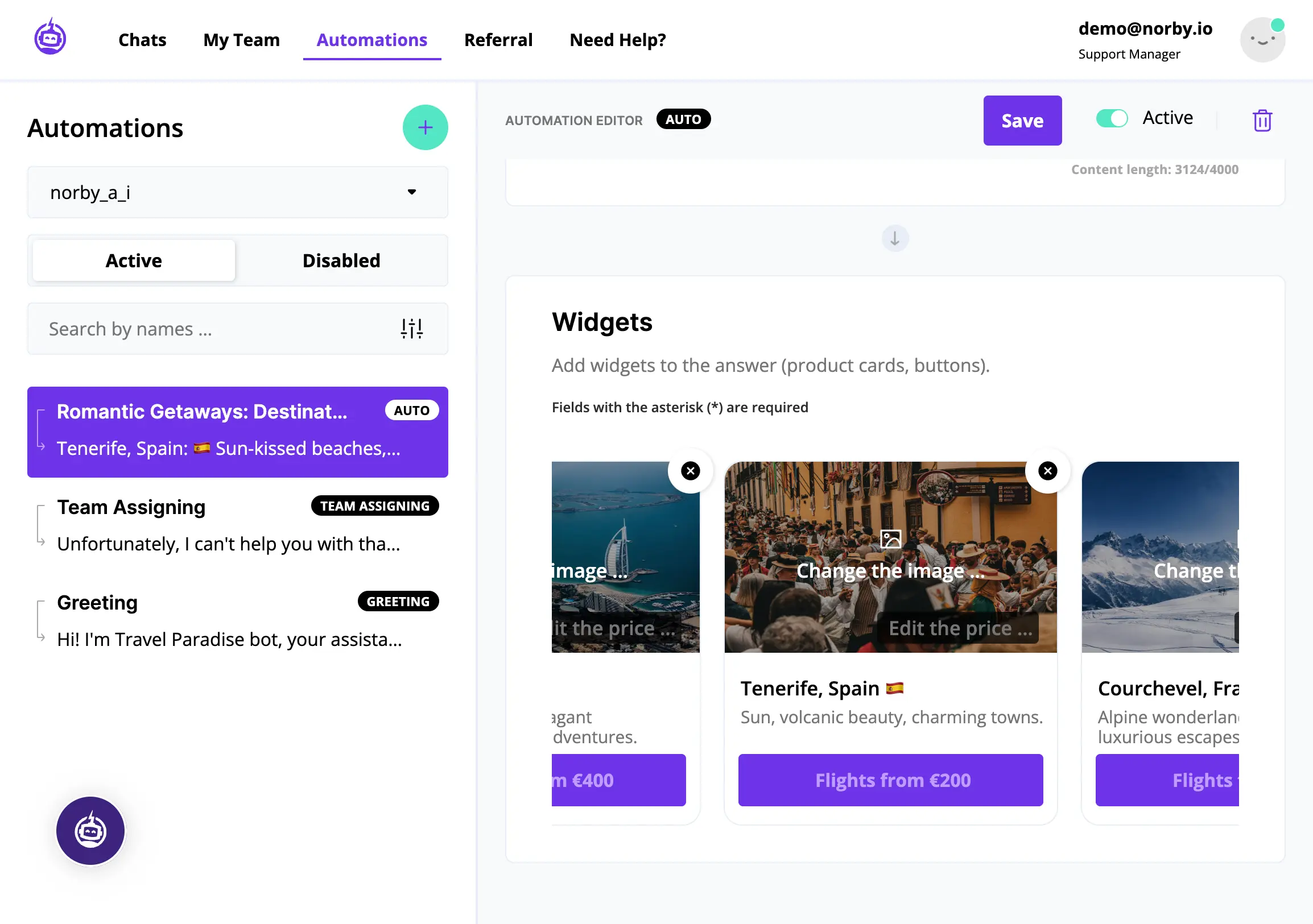
Everything You need to know for Your no-code AI agentbot.
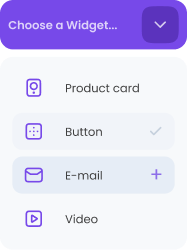
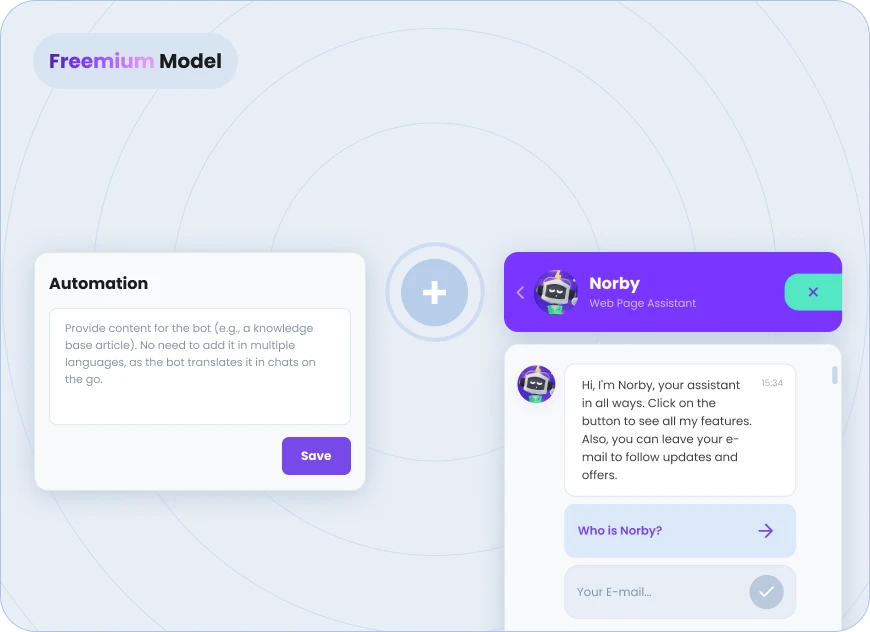
Add Your data sources, train the AI, customize it to Your liking, and add it to Your website.
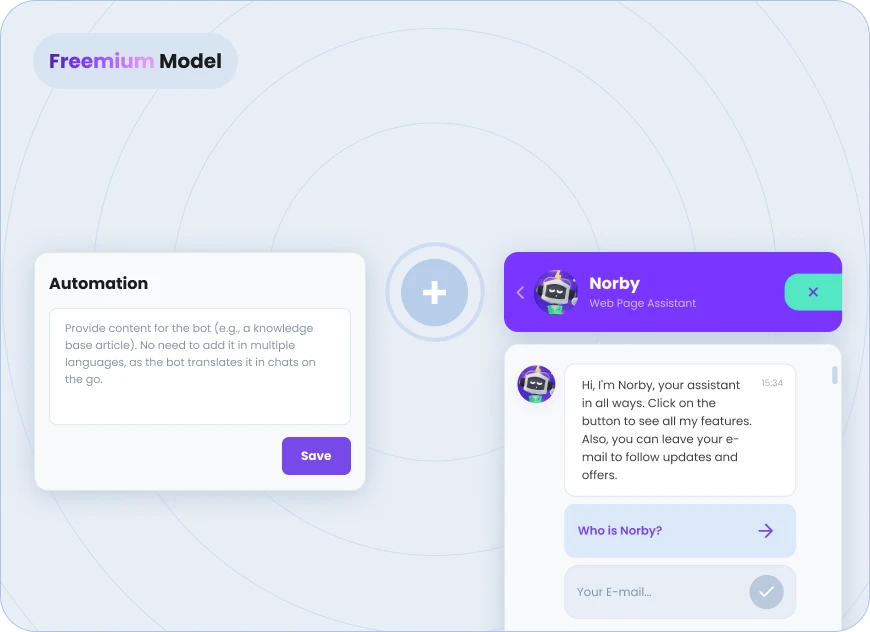
 We offer a freemium model: free chat forever, plus one complimentary automation.
Need more? Additional automations are just € 0.17 per day.
We offer a freemium model: free chat forever, plus one complimentary automation.
Need more? Additional automations are just € 0.17 per day.
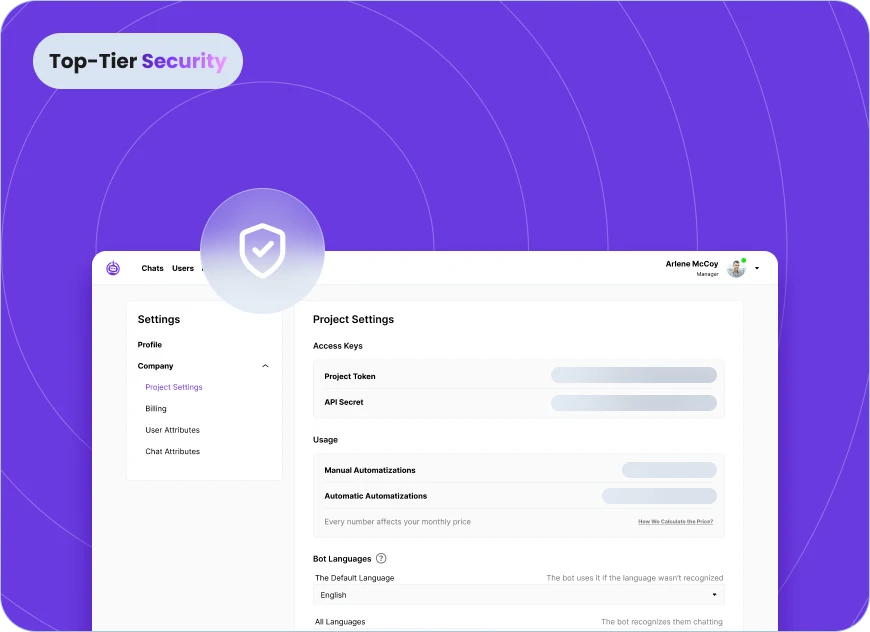
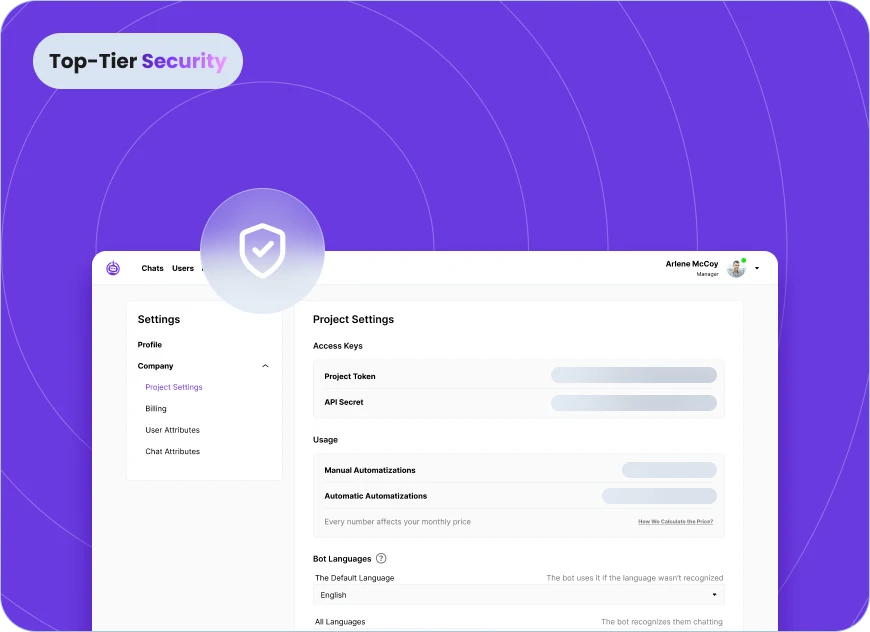
 Your data is in safe hands. Norby AI uses top-tier security practices to
keep everything locked down, protecting against unauthorized access,
breaches, and other threats.
Your data is in safe hands. Norby AI uses top-tier security practices to
keep everything locked down, protecting against unauthorized access,
breaches, and other threats.
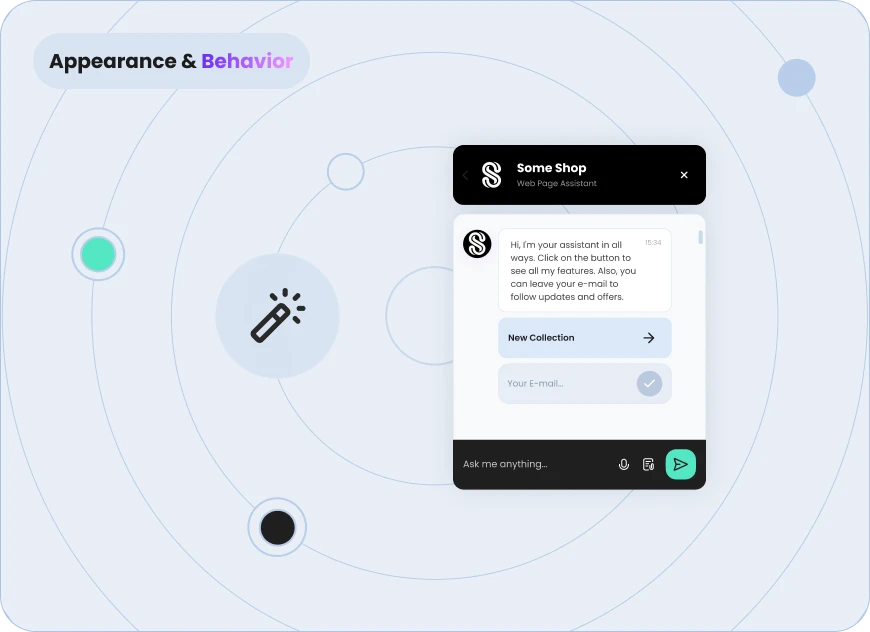
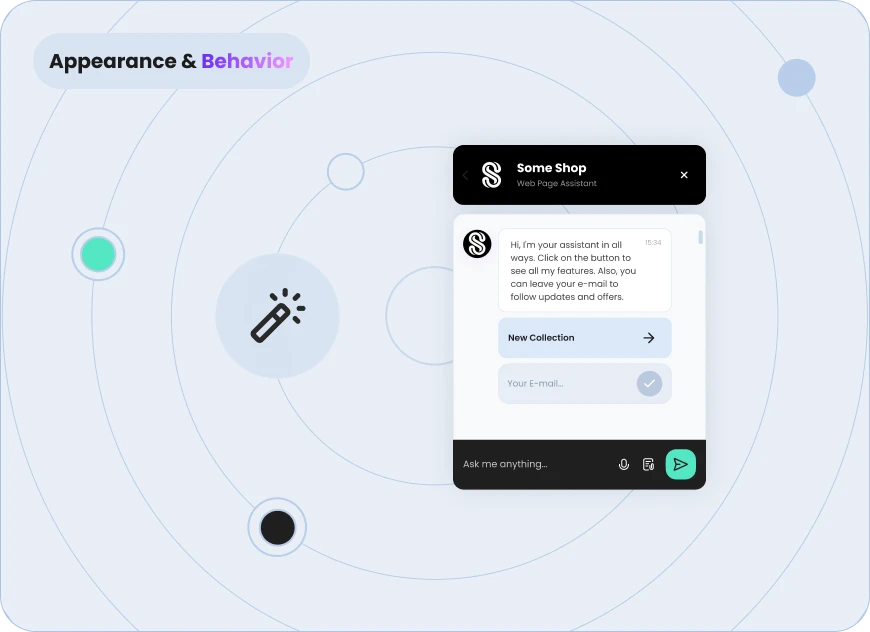
 Absolutely! Just tweak the main color hex code in Your site’s code, and
Norby AI will instantly adapt to match Your brand's vibe—sleek, stylish, and
always on point.
Absolutely! Just tweak the main color hex code in Your site’s code, and
Norby AI will instantly adapt to match Your brand's vibe—sleek, stylish, and
always on point.
 Norby AI is built for scale. Whether it's a few chats or thousands, Norby AI
can handle the load—think infinity and beyond!.
Norby AI is built for scale. Whether it's a few chats or thousands, Norby AI
can handle the load—think infinity and beyond!.
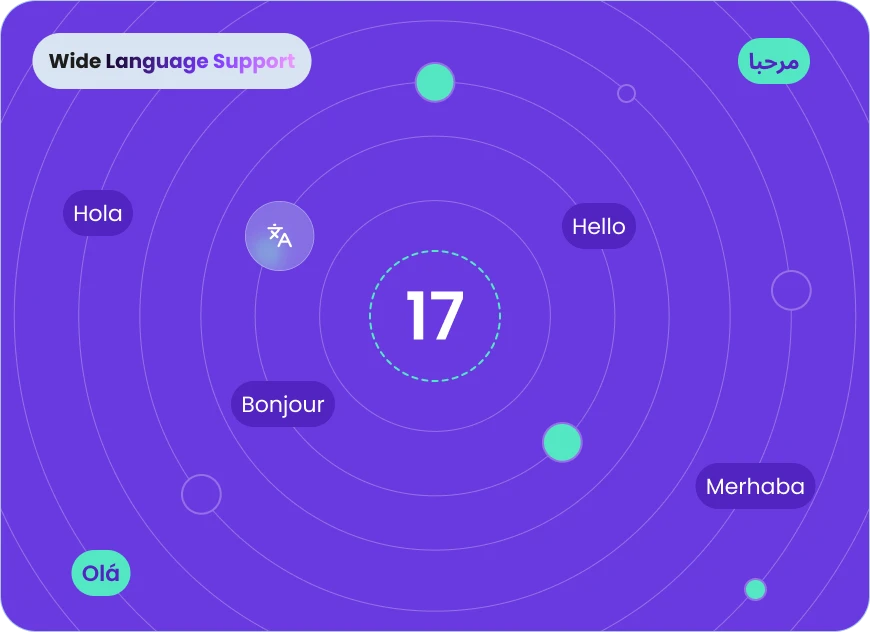
 You bet! Norby AI supports 17 languages, making it perfect for global reach.
Speak to Your audience in their language, wherever they are.
You bet! Norby AI supports 17 languages, making it perfect for global reach.
Speak to Your audience in their language, wherever they are.
 The Norby AI Affiliate Program is Your ticket to earning. Share Your unique
referral link, and get a commission whenever someone signs up using it.
Simple, easy, and profitable.
The Norby AI Affiliate Program is Your ticket to earning. Share Your unique
referral link, and get a commission whenever someone signs up using it.
Simple, easy, and profitable.






Feedback from our customers

Norby AI Feels Like Magic for Non-Tech Users


Help Center

Video tutorial
Learn how to set up automations and customize workflows.

Knowledge Base
Get step-by-step instructions to maximize Your chatbot’s potential.

Blog
Stay updated with the latest trends and best practices in AI.
Stay Tuned
We don’t overload Your inbox. Our newsletters are infrequent, but packed with valuable and interesting content. Stay tuned for the latest updates, insights, and use cases that will help You get the most out of Norby.